本文共 927 字,大约阅读时间需要 3 分钟。
上传讲师头像(前端实现)
1.添加讲师实现上传头像前端整合
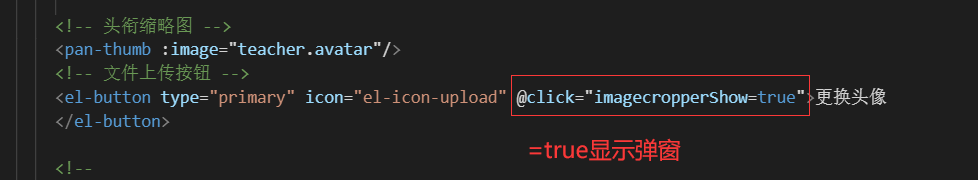
(1)在添加讲师页面,创建上传组件,实现上传
使用element-ui组件实现
到源码里面找到组件,复制到前端项目src/components里面

(2)添加讲师页面使用这个复制的上传组件
save.vue页面进行修改:

axios默认不支持直接上传文件,我们可以把我们的的代码理解为提交表单方式
v-show:弹窗
:key:类似id属性
:url:表单提交路径(要修改)
field:“file” 这里和下面的name="file"效果差不多
html学过表单输入项
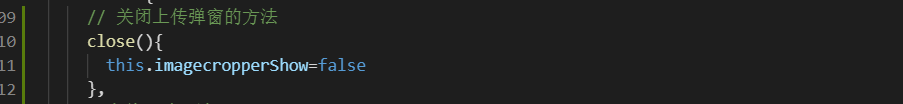
@close 关闭弹窗的方法
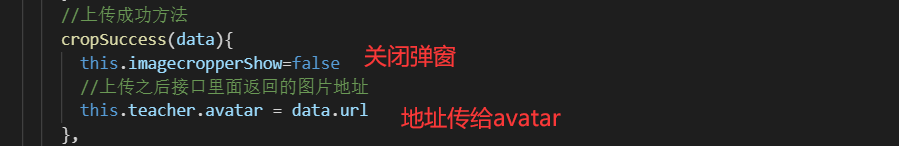
@crop-upload-success 当你上传成功,会调用这个组件
我们要写两个值teacher.avatar 、imagecropperShow 、 imagecropperKey
teacher.avater之前整合过了,自己的理解,感觉不太对

(3)使用组件
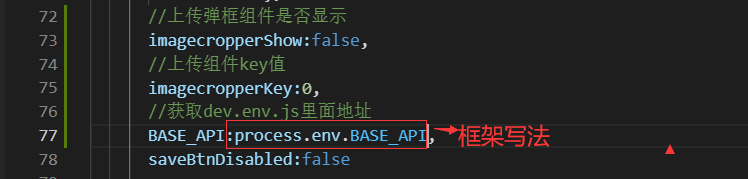
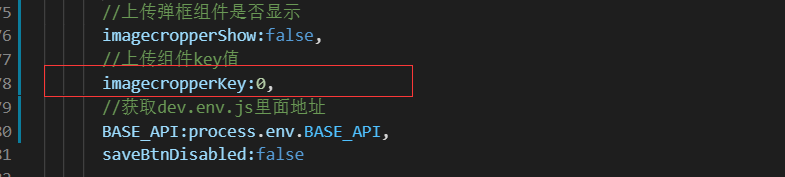
data()定义变量和初始值
imagecropperShow 、 imagecropperKey

@close 关闭弹窗的方法和@crop-upload-success 写一下
基本结构:

看一下页面效果:

(4)引用组件和声明组件
接着整合:
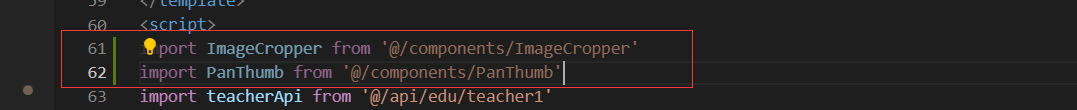
引入组件:

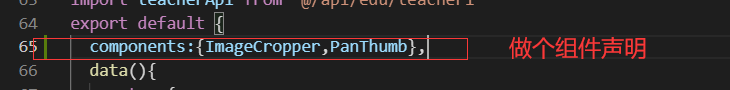
声明组件:

效果:

(5)修改上传接口

(6)编写close()方法和上传成功的方法
显示弹窗

关闭弹窗

上传之后接口里面返回的图片地址,是我们要得到地址,返回给teacher.avatar

测试效果:
我们之前不能关闭,现在好用了、、
上传成功、

我们可以看到数据已经放到数据库里
这里文件名称改了 :(框架组件帮我们转换的,传文件如果有中文名称会有问题,把所有名字都变成file.jpg)

可以改个默认头像


继续整合,修改Bug:
这里上传一次后,会出现问题,再次点击不能上传文件
关闭之后再次点击才可以

解决办法:
每次上传之后,让上传组件重新做一个初始化

我们之前设置的 imagecropperKey:0

关闭弹窗方法里面,让imagecropperKey+1

上传方法也加1

效果就做到了,bug解决
到这里,讲师整合结束

转载地址:http://ovxzi.baihongyu.com/